Your website is a powerful business tool, not just a tech project to check off your to-do list. The technology you choose today directly impacts how well your website works for you in the years to come. With so many options and vendors out there, making the right decision can feel overwhelming.
That’s why we’re going to take a clear look at the most common ways to build websites. We’ll break down the pros and cons of user-friendly no-code tools, traditional content management systems (CMS), custom coding for static websites, and lastly powerful web frameworks that leverage modern development tools and processes. With so many tools out there, my goal is to help you understand your options and make confident choices when building in-house or choosing a vendor.
Website Building Discovery
No-Code Website Builders
No-code website builders allow users without coding skills or knowledge to create websites. All of these platforms have visual interfaces and ‘drag-and-drop’ options – giving users the ability to update templates or create their own, utilizing the platform’s pre-built options.
Ideal for: Small businesses, personal projects, and in some cases enterprises.
Key Features: Drag-and-drop interfaces, pre-designed templates, and visual customization tools, often bundled with hosting and domain management.
Examples:
- Wix
- Squarespace
- Webflow
- Framer
- Shopify (for e-commerce focused sites)
- Carrd (for single-page sites)
Here is an expanded list, there are plenty of options for this category.
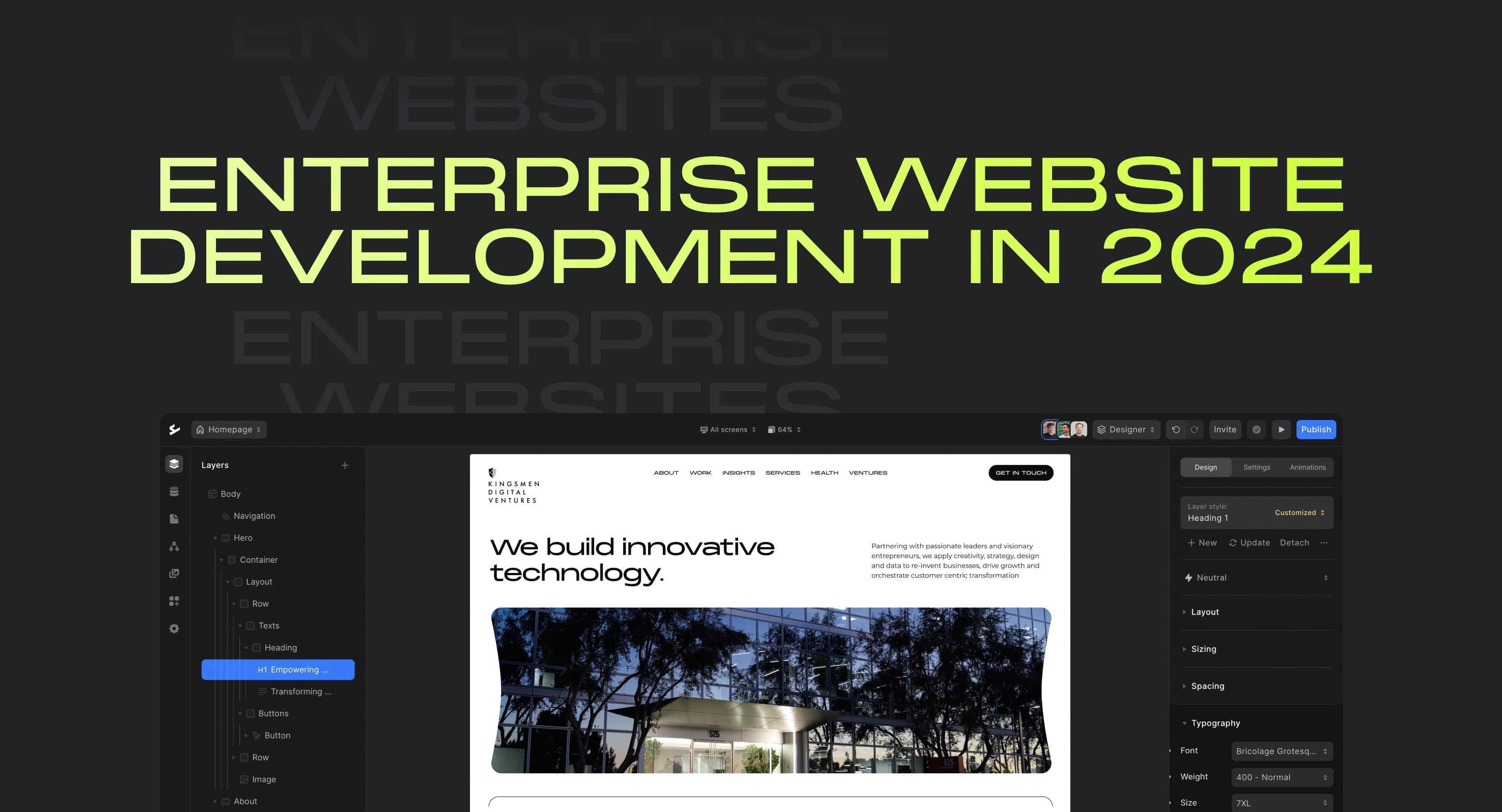
In my opinion, the best options here for developing enterprise websites are Webflow and Shopify and these are the reasons why.
Webflow
Webflow empowers you to build lightning-fast static pages. Its core advantage lies in the ability to manipulate code visually, eliminating the need for separate Figma prototyping and streamlining the design feedback process. Additionally, Webflow developers often double as designers, reducing team overhead and promoting a more cohesive workflow.
Shopify
Shopify is a great option for building an online store. It’s easy to use, has all the features you need for selling online, and can grow with your business. Since it’s so popular, you’ll find lots of support and resources.
Shopify’s robust shopping cart management system demonstrates its strength in its flexibility. For large organizations, it’s a common strategy to leverage Shopify’s APIs for seamless cart functionality, while utilizing app frameworks to construct a tailored frontend. This approach allows businesses to deliver a custom-branded, highly optimized user experience while relying on Shopify’s proven and secure checkout infrastructure.
Content Management Systems (CMS)
A content management system (CMS) is a software application that gives more leverage and ‘hands-on’ experience – allowing users to create, collaborate, edit, and store digital content. Content management systems help users manage content on a website without the need for technical knowledge and these platforms include them by default.
Ideal for: Blogs, dynamic websites, businesses that need frequent content updates, and sites requiring complex structures.
Key Features: Content-focused, separation of design and content, user management systems, plugin/extension ecosystems for added functionality.
Examples:
- WordPress (most popular)
- Joomla (https://www.Ikea.com uses Joomla)
- Drupal (common with edu sites)
WordPress
WordPress is a dominant force in the website world, powering a staggering 43% of all websites. This popularity translates to a vast ecosystem of resources, developers, and readily available support. If you prioritize ease of content management, customizability, and a strong community, WordPress is a compelling choice for enterprise-level websites.
Common Issues with WordPress
As great as WordPress is, there are challenges in using it for Modern Web Development:
- Performance: WordPress wasn’t built with the demands of lightning-fast, dynamic websites in mind. Without careful optimization, it can lead to slower load times, especially when multiple plugins and extensive content are involved. This impacts user experience and SEO rankings.
- Front-End Limitations: WordPress traditionally tightly couples the content management (back-end) with the website’s display (front-end). This can restrict design flexibility and make it harder to implement cutting-edge, highly interactive user experiences.
- Bloat: The ecosystem of plugins, while offering immense functionality, can easily lead to a bloated website. Overuse of plugins can negatively impact performance and increase security risks.
Coding from “Scratch” (HTML, CSS, JavaScript)
HTML stands for HyperText Markup Language. HTML determines the structure of web content and works with CSS and JavaScript to construe the appearance of a website. CSS describes how elements should be exhibited electronically, tangibly, and through other media sources. JavaScript is a multi-representative language that supports different types of styles (i.e., programming styles)
Ideal for: Maximum control and customization and unique website experiences
Key Features: Requires coding knowledge, complete flexibility, and ability to build highly tailored web applications.
For websites with a primary focus on presenting static content, the core technologies of HTML, CSS, and JavaScript provide a suitable foundation.
- HTML establishes the structural elements of the website.
- CSS dictates the visual styling and presentation.
- JavaScript can introduce basic interactive elements (e.g., form validation or simple animations).
The Benefits of Web Frameworks
As website complexity increases, scaling and maintenance become increasingly challenging with a reliance solely on HTML, CSS, and JavaScript. Web frameworks such as Next.js, Qwik, or Vue.js offer distinct advantages for enterprise-level development:
- Structured Development: Frameworks promote modularity and code reusability, ensuring organization within large-scale projects.
- Efficient Workflow: Automation of common tasks and built-in functionality substantially accelerate development time.
- Dynamic Data Handling: Frameworks offer optimized mechanisms to manage complex data interactions and user input.
- Maintainability: They provide guidelines for consistent architecture and streamlined management, even in complex websites.
- Headless CMS: Decoupling the content management backend from the frontend presentation layer allows for more flexible frontend development.
Hosting/Front-end Services:
- Netlify
- Vercel
The Kingsmen Choice

If your requirements are:
- Lower budget
- Simple CMS
- The need for non-technical users to replace copy and add content to templates
- Performance matters
- Simple version control
We recommend Webflow. Performance is unmatched and their hosting fees are quite minimal. The toolset that Webflow provides is robust, but keep in mind that the CMS is limited.
If your requirements are:
- Lower budget
- Complex CMS
- The need for non-technical users to replace copy and add content to templates
- Performance does not matter
We recommend WordPress with a custom theme. However, Elementor with the Hello theme is a solid drag-and-drop alternative. Be aware that drag-and-drop builders store page data in the WordPress database, making traditional version control and automatic deployment unavailable.
If your requirements are:
- Spending more on development expertise
- Speed matters
- Happy developers due to git flow and version control
- Low hosting costs
- Does not need non-technical users to replace copy and add content to templates (Will need to incorporate a headless CMS solution)
We recommend Next.js and Vercel for front-end cloud hosting, workflows, and infrastructure. This option can be more expensive because it requires more development expertise and may have higher initial development costs. This solution is developer-friendly which ultimately leads to cleaner and easily maintainable websites.
Choosing the Right Vendor
Your website acts as your business’s digital storefront—it’s often the first interaction potential customers have with your brand. A poorly designed, slow, or inaccessible website creates a negative user experience, leading to lost leads and missed sales opportunities. The right vendor is a strategic partner that helps you avoid these pitfalls and builds a foundation for online success.
55% of companies outsource web development*
Key Considerations for All Businesses
When choosing a vendor, consider these baseline requirements to ensure your website performs well and attracts visitors:
- Basic SEO (Search Engine Optimization): Your vendor should implement fundamental SEO techniques to help your website rank higher in search results. This includes things like keyword optimization, clean structure, and relevant meta tags.
- Accessibility: Websites need be designed inclusively so that people with disabilities can easily navigate and interact with your content. ADA Compliancy is necessity and not an option in 2024
- Performance (Google Lighthouse Metrics): Fast loading times and a smooth user experience are vital. Lighthouse metrics provide a benchmark to ensure your website meets performance standards for a positive user experience, improving both customer satisfaction and search engine rankings.
Examples of Gorgeous Marketing Websites
Consumers are savvy – 81% research online before heading to the store. Build a marketing website that captivates their attention and convinces them you’re the solution they’ve been searching for.
https://godly.website/ is a powerful tool for decision-makers. See what’s possible with the latest website technologies, and get insights into what tech stack aligns with your vision.
Conclusion
Choosing the right website-building approach in 2024 comes down to your business’s specific needs, balancing budget, performance requirements, and the importance of easy content updates.
- For businesses prioritizing cost, content management, and non-technical updates: Webflow or WordPress are solid options. Consider the trade-offs between flexibility, version control, and performance.
- For businesses needing maximum performance, cutting-edge user experiences, and scalable architecture: Next.js, coupled with a headless CMS, offers the power and flexibility for ambitious websites, but often comes with higher development costs.
No matter the technology chosen, partnering with a vendor who understands your business goals is crucial. Websites are investments in your company’s future. Thoroughly evaluating your needs and finding a vendor who shares your vision will ensure your ongoing digital success.